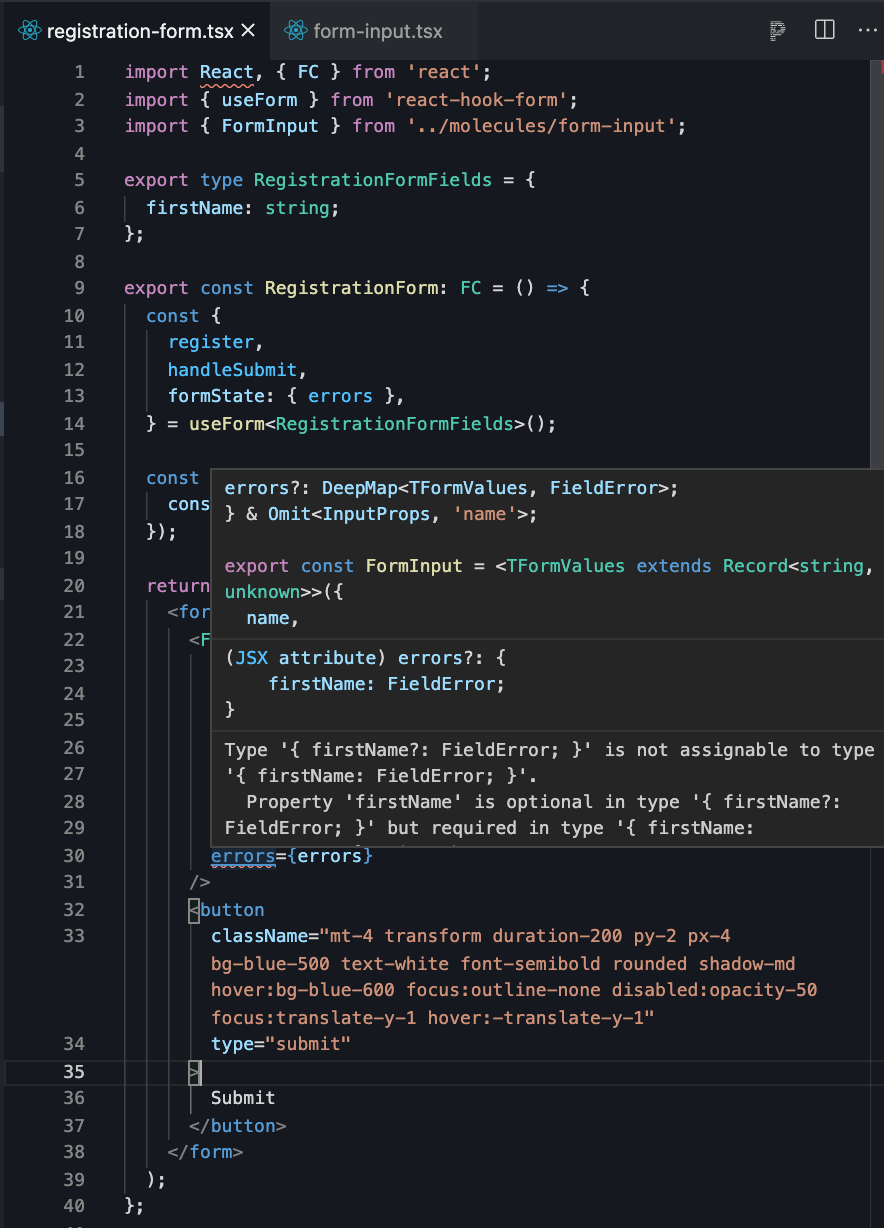
GitHub - typescript-cheatsheets/react: Cheatsheets for experienced React developers getting started with TypeScript

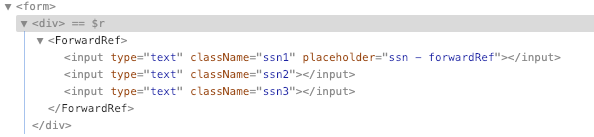
javascript - Create ref to external class component inside functional component in React - Stack Overflow
GitHub - cuongtranduc/react-native-detect-press-outside: A wrapper view help to detect when user press outside a child component by passing a ref to this component as a prop
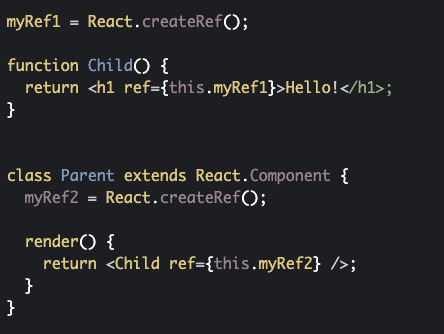
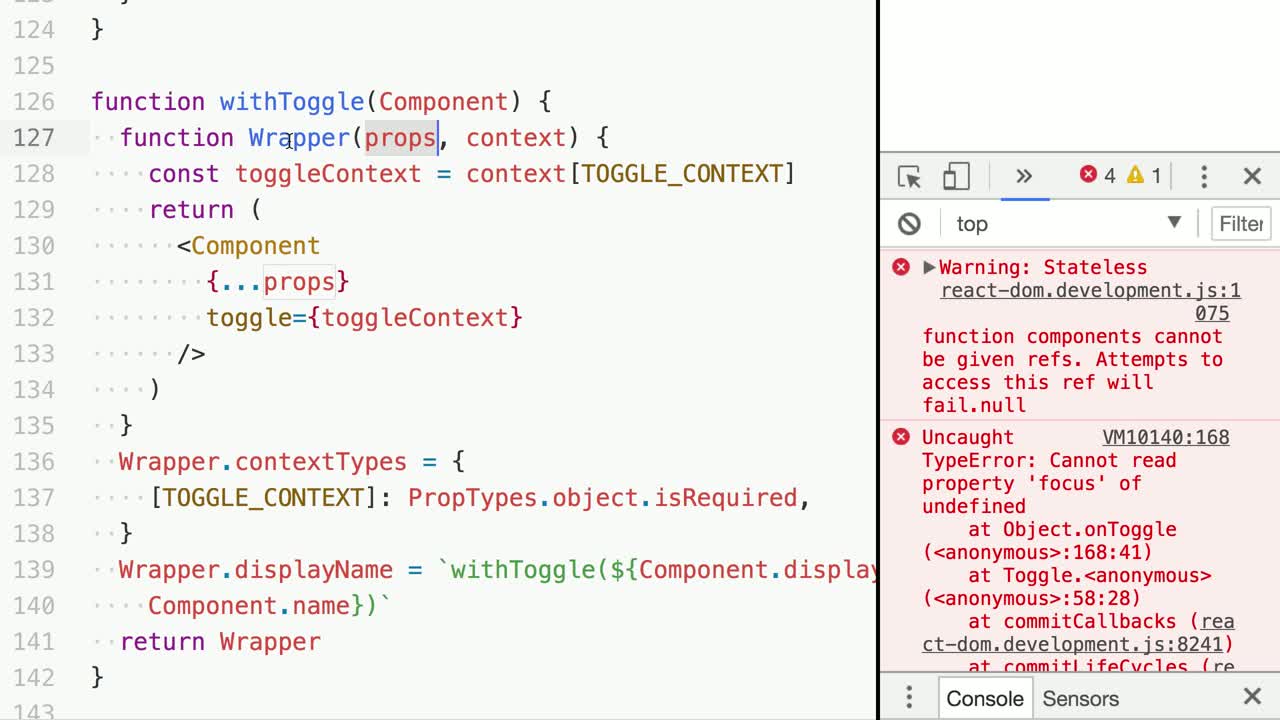
![Kent C. Dodds 🌌 on Twitter: "[See next tweet for a poll]: Which of the things in this code is the "Higher Order Component?" https://t.co/Ph83bpMEu4 https://t.co/ouIxeZELBR" / Twitter Kent C. Dodds 🌌 on Twitter: "[See next tweet for a poll]: Which of the things in this code is the "Higher Order Component?" https://t.co/Ph83bpMEu4 https://t.co/ouIxeZELBR" / Twitter](https://pbs.twimg.com/media/DOr7VEmV4AAl7Bc.jpg)
Kent C. Dodds 🌌 on Twitter: "[See next tweet for a poll]: Which of the things in this code is the "Higher Order Component?" https://t.co/Ph83bpMEu4 https://t.co/ouIxeZELBR" / Twitter