Business finance message, answer, formula written on a tablet with a stylus - Contribution Stock Photo - Alamy

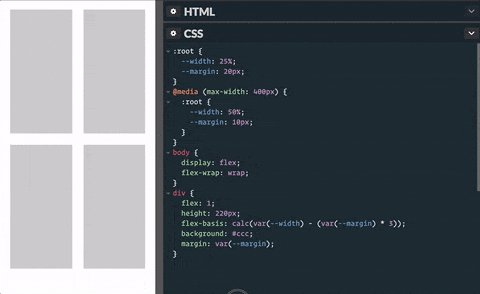
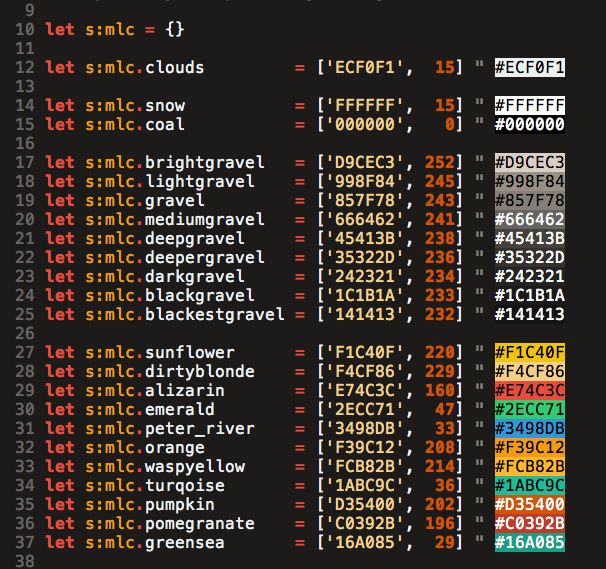
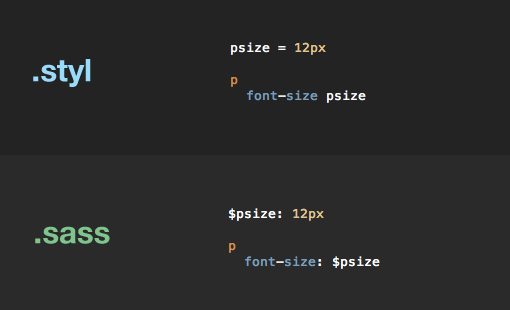
Ready to integrate or switch CSS Preprocessors on React project: Sass/SCSS vs PostCSS vs LESS vs Stylus — what should you pick? a 2020 showdown | by Eli Elad Elrom | Master React | Medium

Amazon.com: Genuine Stylus Pen for HP Touch Screen Laptop, Compatible with HP Envy X360, HP Pavilion X360, HP Spectre X360 Touchscreen Devices Support Microsoft Pen Protocol : Cell Phones & Accessories







![Vintage [NOS] General Electric RPJ-001 Stylus for Variable Reluctance Cartridge | eBay Vintage [NOS] General Electric RPJ-001 Stylus for Variable Reluctance Cartridge | eBay](https://i.ebayimg.com/images/g/~hYAAOSwecVkWVgm/s-l1600.jpg)